サイトの色決めはどうしているのか―ウェブカラークリエイター。
 昨日140bのブログ・サンプルをつくったついでに、自分のところ(「ももち どっと こむ」と「ももち ど ぶろぐ」)のメインページのデザインに少し手をいれてみた――今現在はその作業の途中――半端もの状態で晒している。
昨日140bのブログ・サンプルをつくったついでに、自分のところ(「ももち どっと こむ」と「ももち ど ぶろぐ」)のメインページのデザインに少し手をいれてみた――今現在はその作業の途中――半端もの状態で晒している。
特に「ももち どっと こむ」はビジネスサイトの入り口としてはかなり酷いものだし、デザイン的にも、「ももち ど ぶろぐ」と一緒過ぎて(私自身が)飽きてしまってもいる。
色決め
そんな作業の中で、どうしても避けられないのがあって、そのひとつが「色決め」だろう。Movable Typeの場合、色はスタイルシートで決めていく。
![]() 例えば「ももち どっと こむ」のメインページ左サイドバーのある「プロフィール」(右の図)の表示は、(↓)のような記述で指示している。
例えば「ももち どっと こむ」のメインページ左サイドバーのある「プロフィール」(右の図)の表示は、(↓)のような記述で指示している。
#gyoumu h2 {
font-size: 75%;
font-family:Verdana,Arial,sans-serif;
margin-bottom: 0px;
color: #100010;
background-color:#eeeeee;
padding: 5px 0 5px 15px;
}
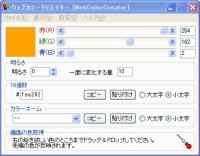
ウェブカラークリエーター
 つまり背景色の記述は、background-color:#eeeeee; なのであって、#から始まる16進数で指定する――これが私なんぞにはよくわからないのである。
つまり背景色の記述は、background-color:#eeeeee; なのであって、#から始まる16進数で指定する――これが私なんぞにはよくわからないのである。
しかし世の中にはカラーピッカーなる便利なものがあって、この色決めには、武藤祐子さんのウェブカラークリエーターを使わせていただいている。(フリーウェア)
画面の任意の点の色を取得する、スポイト機能が特に便利なので、私はいたるところから色を拝借してくることができている。
これはご存知の方も多いかもしれないが、使ったことのない方は一度お試しあれ。離せなくなること請け合いなのである。


コメント
ちか
ももさん おはようございます。
多治見も一昨日来、滝の如く雨が降りまして、、。
今日もどんよりした蒸し暑い日になりました。
そうですねぇ、トップが心持ち、すっきりしたように
思いますねぇ。
問題はご自身でも言われてるように色決めでしょうねぇ~。
色では苦労をしますね、いろいろと(爆)。
でも、昔のようにピンクにされるよりは、このまま何も
しない方が、いいと思いますよ。
最後には シンプル・イズ・ザ・ベスト でしょう。
momo
>ちかちゃん
ブログのデザインはどうしても頭が重くなりますよね。
title部分をもう少し小さくしようかと考えていました。
画像を抜いてしまおうかと…w